How to Make a Continuous Game Interface That Scrolls Down
The 4 Types of Creative Website Scrolling Patterns

In web design, the journey can be as enjoyable as the destination.
Enter the world of scrolling patterns. Creative scrolling patterns let you adjust the pace, delivery, and interactivity of the content. Considering that our attention span on the web has dropped to about 8 seconds, a delightful scrolling experience certainly prolongs user interest.
In this post, we'll examine the most common and time-tested scrolling pattern. As explained in the free e-book Web UI Patterns 2016 Vol.1, each pattern is creative yet proven usable through years of refinement.
So, how do you know which situations call for which patterns? We'll explore examples, use cases, and best practices for:
- Long Scrolling
- Fixed Long Scrolling
- Infinite Scrolling
- Tasteful Parallax Scrolling
Let's get started!
1. Long Scrolling
Le Mugs

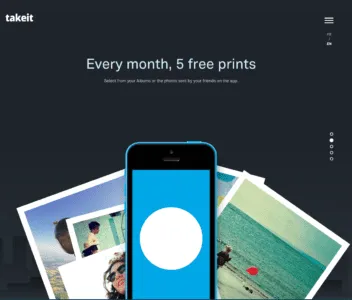
Take It

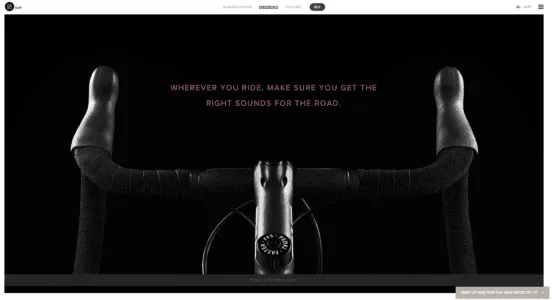
Beoplay

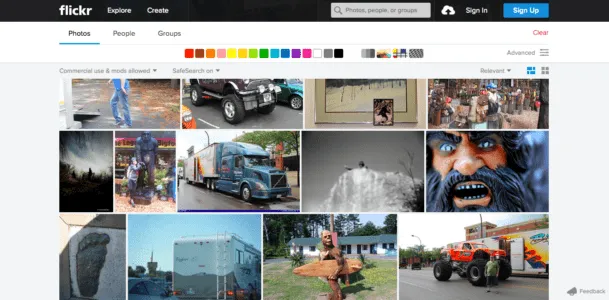
Flickr

Problem
A site has so much eclectic content that a multi-page format would be too difficult to navigate.
A site wants to tell a story in a smooth, linear fashion.
Solution
Create a single-page, long-scrolling site to consolidate your content in a single place. This works great for social media sites and others with user-generated content, where part of the fun is browsing through everything all at once, and the content is diverse and difficult to categorize because it's always updating.
The prominence of mobile browsing supports the long scrolling pattern since smaller screen sizes call for more scrolling.
Combined with the infinite scrolling pattern described below, long scrolling can create a completely immersive browsing experience. If users are searching for something in particular, a more structured navigation system like Amazon's works better — but for explorability, long scrolling is the fastest and most fun for users.
Tips
- Use sticky navigation. Disorientation and the inability to go back are the innate drawbacks of long scrolling, but a fixed menu allows users to move freely.
- Long scrolling can have a negative effect on SEO, but this can be avoided by following the advice of Neil Patel from Quicksprout.
- Don't autoplay heavy media like videos, since in abundance they drastically slow down loading.
- You don't have to commit to a single-page format with long scrolling: often sites feature a central long-scrolling home page that links out to traditional secondary pages, like Facebook and Twitter's separate profile pages.
- For one-off long scrolling on specific page sections, try the fixed technique described below.
2. Fixed Long Scrolling
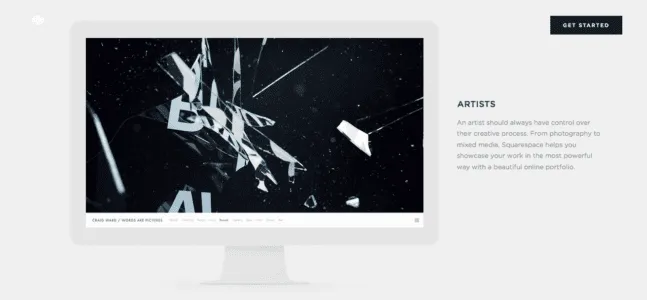
Squarespace

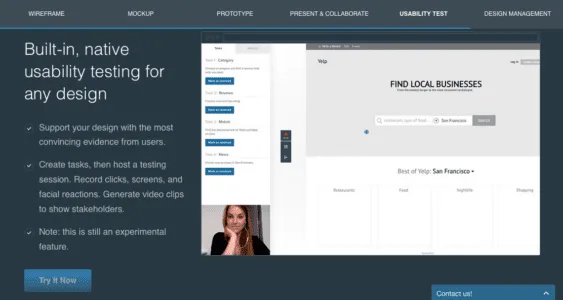
UXPin Tour

Problem
A site could benefit from the advantages of long scrolling but doesn't want to convert entirely from a multi-page structure.
Solution
Fixed long scrolling sites display information that might otherwise require multiple sections within one long-scrolling section. The effect feels like a "scroll within a scroll".
Tips
- When deciding what to include in a fixed scroll section, make sure you only choose content that fits within a unified theme or category. Each part of Squarespace's fixed scroll section, for example, focuses on explaining how to "Create a beautiful website" for different business types.
- Place CTAs in at the end of each of each fixed-scroll frame.
- As the UXPin product tour page shows, you can also consider adding a "scroll progress bar" to the top navigation. The pattern helps add a greater sense of pace if you have more than 3-4 frames.
3. Infinite Scrolling
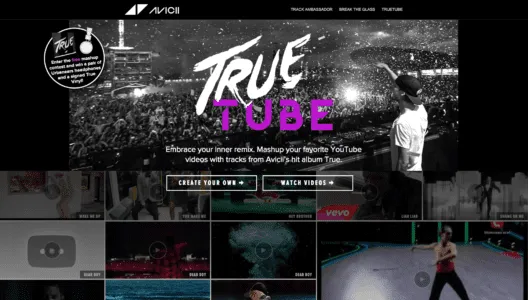
True Tube

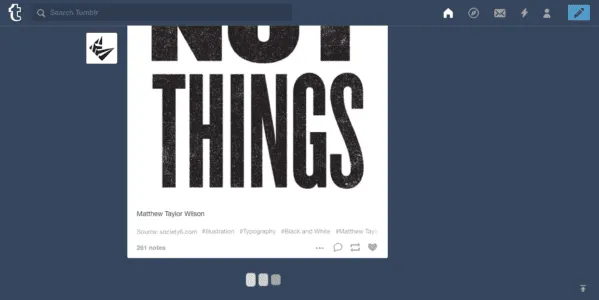
Tumblr

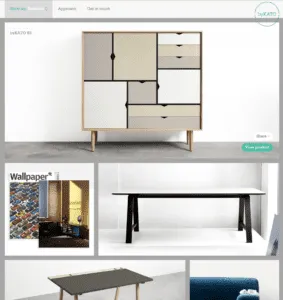
By Kato

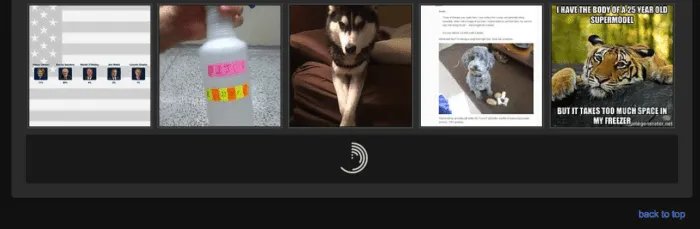
Imgur

Problem
Content is better organized on a single page, but there's too much to load all at once.
Solution
With the infinite scrolling pattern, content is loaded as needed to provide a more paced experience. Infinite scrolling proves useful for single-page sites with more than a few screens worth of content, especially with multimedia galleries.
Infinite scrolling creates a rhythm for social media sites, where users are continually entertained with new content without clicking or waiting.
The problem with infinite scrolling is when users lose their place, though there are ways around this. Sticky navigation is the best way to give your user mobility in a near-infinite sea of content.
Tips
- In addition to sticky navigation, there are other methods to help infinite scrolling's disorientation. A jump-to-section option, as with Tumblr, lets users return to the start if they become lost.
- Infinite scrolling can be combined with pagination for more accurate searches. For example, Facebook allows users to search timelines by year.
- Don't be constrained by the traditional loading circle — your choice of icon is an opportunity to deepen your site's identity. Facebook, Tumblr, Imgur, and others all have custom loading signifiers.
4. Tasteful Parallax Scrolling
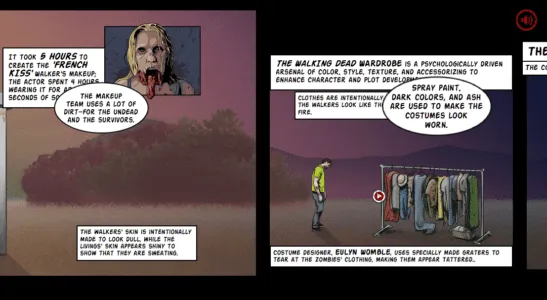
The Walking Dead

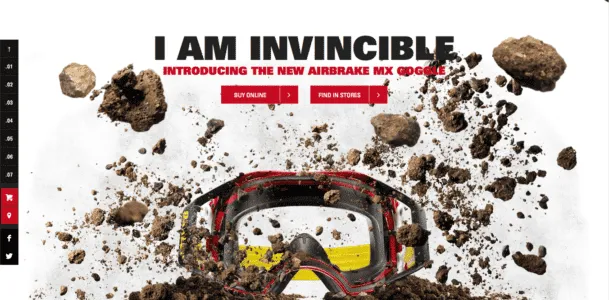
Oakley: Airbrake MX

The Boat (SBS)

McWhopper

Problem
Users are not engaged enough in long scrolling formats.
Solution
Give your long scrolling site more impact with a parallax effect. Known to the video game industry for decades, this pattern refers to the layers of a two-dimensional image moving at different speeds when scrolling, i.e., the foreground and background moving at different speeds, or differing layers of the background. The effect creates a mesmerizing three-dimensional feel.
The parallax effect unlocks the more creative aspects of scrolling, especially when combined with scroll-triggered animations. This style lends itself to storytelling sites, building a more immersive and stimulating experience with better visuals.
The Walking Dead uses parallax and other scrolling techniques (i.e., atypical direction since the frames move left to right as you scroll down) to deepen their narrative. While not necessary, the differentiated backgrounds make just watching the scroll more enjoyable. It also makes sense for the context of the site since the character react to the scroll.
Tips
- For help on coding for parallax sites, read Dave Gamache's piece on Medium.
- Be careful of loading times. A simplified fast site is still better than an extravagant slow site.
Next Steps
If you found this post useful, check out the full length e-book Web UI Patterns 2016 Volume 1.
The guide explains 140+ examples for 38 useful UI patterns.
UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial

Get tips on hiring, onboarding, and structuring a design team with insights from DesignOps leaders.
Download ebook for free

Improve your design operations – download our DesignOps 101 ebook and learn all about it. Read insights of top design leaders from IBM, Salesforce, Delivery Hero, and more!
Download ebook for free
Source: https://www.uxpin.com/studio/blog/4-types-creative-website-scrolling-patterns/
0 Response to "How to Make a Continuous Game Interface That Scrolls Down"
Publicar un comentario